UX UI Project
Storius
A Map Navigation feature that enables users to navigate to story and tour pins from their current position.
A Playlist feature that empowers users to save stories into personalized lists.
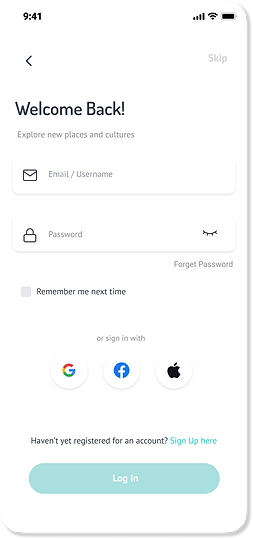
Redesigning the onboarding page to incorporate social media login and registration options.

Duration
3 months
(Feb - May 2022)
Deliverables
Market Research
Competitive Analysis
SWOT Analysis
User Interview
Persona & Journey Map
User Task Flow
Wireframing
Usability Testing
My Role
UX UI Designer
UX Researcher
(Team of 2)
Service
UX Design
UI Design
User Research
Navigation Feature
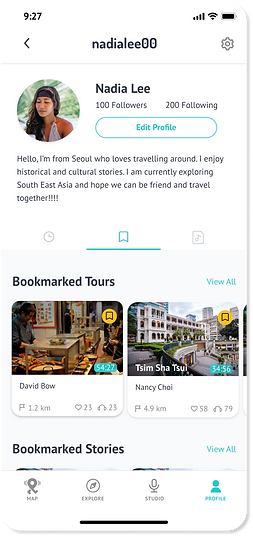
Profile Page
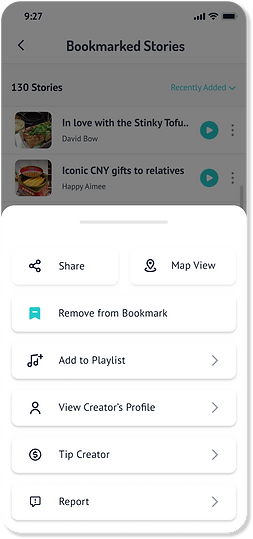
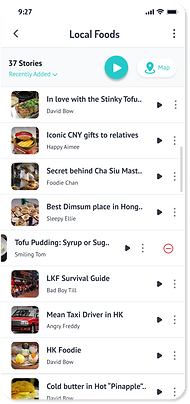
Playlist Feature
Project Overview
What is Storius?
Storius is a free audio-based travel app that gives users detailed stories of spectacular sites in the world. It provide in-depth audio content on the precise location of different spots. With concrete GPS coordination, users can get on-the-spot insight and cater to self-guided in-depth travel.

What might we do?
Research Goal #1:
Gain insights into the prevailing market trends within the tourism industry.
Research Goal #2:
Determine Storius' target market and conduct a comprehensive analysis of competitors, assessing their strengths and weaknesses.
Research Goal #3:
Uncover the goals, needs, motivations, and pain points of Storius users.
Research Goal #4:
Identify key UX considerations and features that encourage users to engage with Storius on a habitual and daily basis.
Design Process
Empathize
Learn about the business
• Market Research
• Competitive Analysis
• SWOT Analysis
Learn about the user
• User interview
• Persona
• Journey Map
Define
Determine the challenges
• Painpoints
• Problem statement
Ideation
Brainstorm solutions
• User flows
Prototype
Simulate user experience
• Wireframes
• Prototype
Test
Validate with users
• Usability tests
Empathize
Market Research
To dig deeper into the latest trends in the tourism industry, I kicked off with some market research. This helped me gain valuable insights into Storius' market position by analyzing data from secondary sources.
It's all about staying in the know!
Types of Tourism Storius Provided
Local Tour
In-Depth Tour
One-Day Tours
Cheap Tours
Weekends Tours
Cultivate curiosity if the city and places that we live in
Collecting In-Depth stories and tours
Educate the culture and history of the city
Exhibition Tours
Architec-ture Tours
Celebrity Tours
Religion Tours
Green Tours
Ecotour-ism
Discover hidden stories about the places in our everyday life
Art and Cultural Tours
History Tours
Our Business Mission
Proposition within the New Forms of Tourism
Individual
Blind Tours
Virtual Tours
Here we are!
BackPack (Single)
Audio Tour Apps
Independent Tours (Single)
Our opportunities
Our opportunities
Freedom
Local Tours
Exchange Journeys
In-Depth Tours (themed)
Organised
BackPack (with friends)
In-Depth Tours (connecting with locals)
Traditional Guided Tours
Independent Tours (with family and friends)
Group
Competitive Analysis
Following thorough market research, I dedicated time to studying competing apps. Assessing Storius' top rivals, I explored their strengths, weaknesses, their unique differences, and why users might choose a particular service over another.
Moreover, I immersed myself in user reviews on the Play Store and App Store, gaining direct insights into what users love or dislike about different apps.

Strengths
01
02
03
04
Offer engaging quizzes and structured lectures.
Abundance of diverse themes and content.
Seamless and user-friendly payment feature.
Strong brand identity with the use of illustrations.
Weaknesses
01
02
03
04
Slight confusion due to excessive UI elements and buttons.
Disorganized information architecture, simplification and clear hierarchy needed.
Limited language options available.
Encountered unfamiliar navigation patterns.
SWOT Analysis
Strength
Professional content by authoritative partners.
The audio-based feature differentiats product from other travel-related apps in the market.
Ability to free travellers’ hands when they are travelling.
Opportuniy
Increasing needs for contactless services under the pandemic.
Trend of domestic travel under the pandemic.
Globe trend of self-guided travelling.
Weakness
Location-based, not friendly to navigation of remote places.
Audio-focused, videos, images, and texts are secondary stimulations.
Inability of indoor navigation - incapable to provide guidance for indoor areas.
Threat
Physical tours become more accessible due to more frequent partnerships with travel agencies like Klook.
People may prefer travelling aboard than travelling locally after the pandemic
User Interviews
To validate who the real users are and gain insights into their personal experiences with audio-touring and Storius, I carried out user interviews. I interviewed 5 existing users, spending 45-60 minutes with each, using open-ended questions.
Example Questions:
-
What do you think are the current trends in the tourism industry, specifically related to audio-based travel apps?
-
What motivated you to use Storius for your travel experiences?
-
Could you share any specific goals you had in mind when using the app?
-
What are some pain points or challenges you encountered while using Storius? How do you think those could be improved?
-
Have you come across any other audio-based travel apps? If so, what features do you find appealing in those apps?
-
What features or aspects of Storius encourage you to use it on a habitual or daily basis?
-
Are there any additional features or improvements that you believe would make Storius more engaging or enjoyable for daily use?
Key Findings
01
Users mentioned various motivations for choosing Storius, such as the desire for in-depth audio content about specific locations or discovering new places, the flexibility to engage in self-guided exploration, and the appeal of gaining on-the-spot insights using precise GPS coordinates.
02
Users encountered some pain points while using Storius, such as difficulties in finding and organizing content, navigation issues, and a desire for a more personalized and intuitive user interface.
03
Some users were familiar with other audio-based travel apps. Features that they found appealing in those apps included interactive maps, user-generated content, and curated playlists tailored to specific themes or interests.
04
Users suggested incorporating features like social media login and registration options to streamline the onboarding process.
Insights about Storius Users
Who are the users
Cultural lovers
History lovers
In-depth tour lovers
Story creatots
People who care about local culture and history
Travel Lovers
Where users are from?
Local users (from Hong Kong, Cambodia)
Foreign tourists
What kind of experience are users seeking?
Unknown /
less known
In-depth, historical, cultural
Themed, organised, structured
Flexible, independent tour
Slow pace, relax
Self paced tour
Where, when will users use the APP?
Want to explore the city
Want to have a themed tour
Feel bored, walking at the street
Need info about tourist attractions
Prefer listening > reading
Tired of the info from tourist books
Want to create a story
User's core needs
Stories and tour content
Navigation, and map
Organised and guided experience
Freedom to start and stop tours
Share and discuss journeys
Travel Companion-ship
Save and bookmark stories for future use
User Persona
Drawing from my extensive secondary and primary research, I crafted a user persona that perfectly embodies the target audience for my design.
This persona played a crucial role in shaping my decisions throughout the design process, ensuring that the solution remains user-centric. Allow me to introduce you to Rebecca:

Rebecca Law
PHOTOGRAPHER
Sex: Female
Age: 28
Status: Single
Location: Hong Kong
I'm a travel enthusiast who craves immersive experiences, delving into heritage, culture, and making the most of every moment.
GOALS
-
Kill time meaningfully
-
Explore the different cultural aspects of the places visiting & Hidden Stories
-
A quick solution to become familiar with the city
NEEDS
-
Able to discover local stories according to her preference
-
Able to navigate to attractions accurately
-
Able to customize her journey and manage it efficiently
MOTIVATIONS
-
Exploring anytime anywhere for local stories she likes
-
Have an easy way to manage tours and stories
-
Flexibility and freedom to travel around the city
PAINPOINTS
-
Too time consuming to explore "hidden gems"
-
Face challenges to plot proper route to attractions
-
Not able to bookmark all her favourites in one place
-
Messy to plan her journey
User Journey
Stage 1 : Onboarding
Stage 2 : Exploring
Stage 3 : Departure
Stage 4 : Journey End
User access app's features and content through log-in
Users choose specific stories/tours for in-depth exploration
Users walk to the location, listen, and enrich their travel experience
Exploring next stories, and bookmarking current content for later
Annoyed to enter register/login credentials
Here we go!
I don't know the way...
Wait...How can I bookmark for revisit and plan my next journey?
Excited to see many contents
Which one should I choose?
Opportunities:
-
Short-cut for social media login
-
Auto-login and remember credentials with prior authorization
Opportunities:
-
Sorting stories with themes
-
Recommendation refer to distance, user preference and records
Opportunities:
-
Adding navigation feature and plotting efficient walking route
Opportunities:
-
Allowing user to access viewed record, bookmarked list easily
-
Perhaps user can create their playlist
Define Problems
What are the pain points?
01
Challenges in efficiently navigating to various attractions within the app. They found it cumbersome to determine the best route to follow while exploring different stories and tour pins.
02
Lacking a centralized and organized system to save and access user's favorite stories. User desired a feature that allows them to conveniently bookmark stories or points of interest for easy reference and future exploration.
03
The app offers a huge amount of stories, which can become overwhelming when trying to bookmark them all into a single list. They desired a solution to better organize and categorize their favorite stories, making it easier to find and revisit specific content.
04
Annoyance of entering registration or login credentials.


How might we do?
Problem Statement #1:
How might we efficiently navigating user to various attractions within the app?
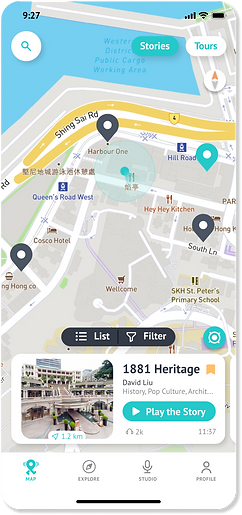
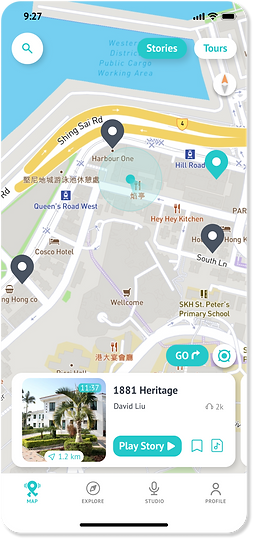
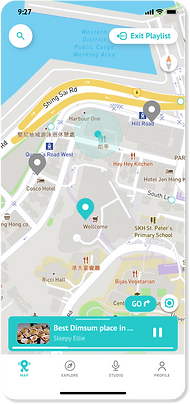
The addition of a Map Navigation feature will address this pain point by providing users with a user-friendly map interface that enables them to easily visualize their current location and the locations of stories and tour pins. This feature will offer visual cues on the map, guiding users to their desired stories and tour pins, improving their overall exploration experience.
Ideating...
Problem Statement #2:
How might we provide a centralized and organized system to save and access users favorite stories, addressing the challenge of efficiently bookmarking and revisiting points of interest?
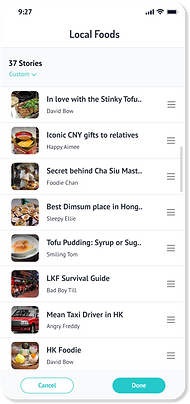
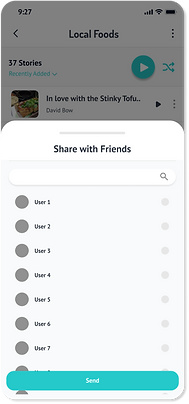
The redesign of the Profile page UI will enhance the ability to well-manage users' viewed records, and bookmarked lists. The implementation of a Playlist feature will tackle this issue by allowing users to create personalized lists where they can save and organize their favorite stories. Users will be able to easily add stories to their playlists, making it convenient to access and enjoy their preferred content whenever they desire.
Problem Statement #3:
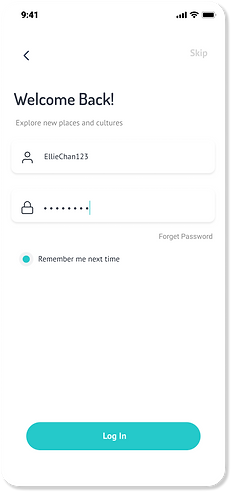
How might we improve the onboarding process and alleviate the annoyance of registration and login credentials?
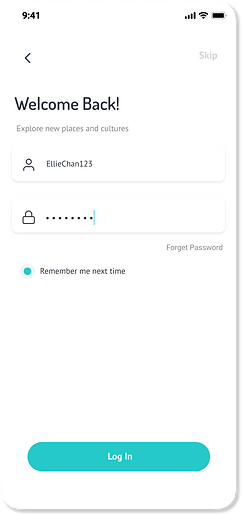
Redesigning the onboarding page to incorporate social media login and registration options, allowing users to seamlessly authenticate using their social media accounts. This update will simplify the sign-up process, saving users time and effort while ensuring a smoother and more user-friendly experience.
Ideation
Define User Flow
Now that I had a clear idea of how these cool new features would fit into Storius' existing design, I was eager to dive into how users would actually use them.
So, I created task flows to see the steps users would take and the pages they'd visit to get things done.
Map Navigation Feature
Start
(Explore page)
Tap “Map”
Map page
Tap one story pin
Tap one tour pin
Story card pops up
Tour card pops up
Tap “GO”
Audio stops
Tap “Pause”
Audio plays with mini-player
Tap “Play”
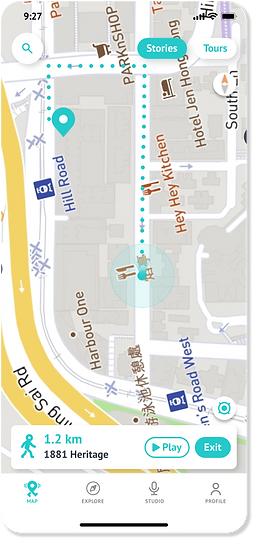
View the plotted route and distance
Enter navigation mode
Tap “Exit”
Exit navigation mode
Back to previous map page
End
Social Media Login and Sign-up
Start
(Explore page)
Tap “Profile”
Profile page
Have an account?
Yes
Login page
No
Sign-in page
Tap social media icon
Yes
End
Tap “>”
Create password and enter user info
Back to app
Succeeded?
Auto-direct to social media app for login authorization
No
Back to app
Tap
“Start Over”
Playlist Feature
#Scenario: Rebecca wants to create a new playlist, add some stories into it. Then, she wants to play the playlist on a map view.
Start
(Explore page)
Tap “Profile”
Profile page
Login
Rebecca's
Profile page
Tap “Playlist”
Playlist
Created
Confirm?
Enter
Playlist name
Create playlist window pops up
Tap
“Add New”
Playlist
page
Back to playlist page
Yes
No
Tap “Map”
Map page
Tap one story pin
Story card pops up
Tap add to playlist icon on story card
Playlist selection window pops up
Tap “Playlist”
Profile page
Tap “Profile”
Story added to playlist A
Done?
Check the box to add
Yes
No
Map page
Tap “Map”
Edit / add new playlist
Back to playlist page
View / Edit Playlist?
Map page
Swipe down window / uncheck all box and tap "Done" to cancel
Yes
No
Playlist
page
Tap
playlist A
Playlist A
page
Tap
Map button
Direct to playlist map view with pins
Tap
Play button on mini-player
End
Prototype
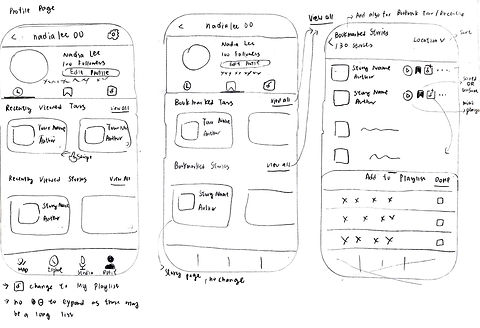
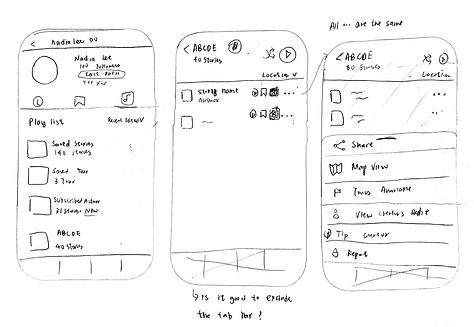
Low fidelity Wireframe Sketches
Using the site map as a guide, I developed low-fidelity wireframes, serving as a foundational blueprint. These sketches visualize my design concepts early on, aiding in the layout planning process.


High Fidelity Wireframes
Using Figma, I created wireframes for each flow of the app. We had a bunch of review sessions with the team, including the product manager and developers, to discuss them.
Since we were all working on different flows and most of the project was done remotely, we used a design system to keep things consistent across all the screens.
Before

After

How is my design decision
and WHY?
Map Navigation Feature
Add Navigation Button
Ensure clear wording and an easily understandable symbol for the "GO" button to indicate its function. Position it near the GPS indication button, following the Law of Proximity.
Remove List & Filter Bar
Only essential elements placed for a clean UI. As this feature isn't a primary user goal and is less used, the team positioned it in the search feature.
Redesigned Story Card
With the "Add to Playlist" and "Bookmark" buttons, users can conveniently save and organize their favorite stories.
Enter Navigation Mode
Essential information, like route and walk distance, will be shown on the map for efficient user guidance. Other UI elements, like story pins and cards will be hidden to avoid confusion during navigation, reappearing when the user exits.
Auto Map Rotation and Real-time GPS
Enhance user experience by providing an intuitive wayfinding interface.
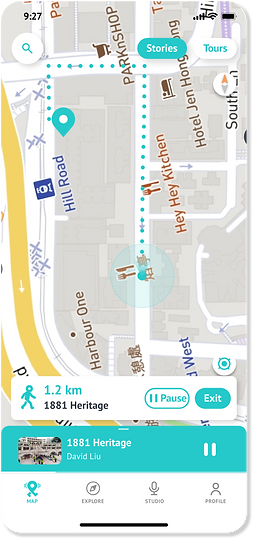
Play Story while Navigation
Create seamless walking and listening experience, fulfilling our goal of "Exploring anytime, anywhere."


Before

After

Social Media Login and Sign-in
Add Social Login Button
Utilizing recognizable icons from popular social media apps aids user recognition. The prompt "or sign in with" sets user expectations for this feature.
Better UI Design for Checkbox
The original design might confuse users as it doesn't align with common practices.
Sign-up Shortcut on Login Page
Enhance user control and flexibility by allowing one-click access to sign-up, streamlining the user flow.
Revamp Profile Page with New Playlist Feature
Before
Redesign Segmented Control
Users may have misunderstood the icon as a playlist feature, when it was actually intended for story creators. I consolidated all creator features in the Studio page and transformed it into the Playlist Page.
Better UI Design for Scrolling
More details are displayed. Users can scroll left to view additional stories within each section.

After



Bookmark and Playlist Shortcut
Enhance user control and flexibility by allowing users to easily bookmark or add stories to playlists.
Manage Playlists Conveniently
A centralized and organized system that enables users to conveniently manage stories with multiple playlists.






Create Playlist
Eye catchy "Add New" button to create personalized lists with sorting playlist feature. Users can sorting by name, recently played or recently added,
View Playlist on Map
Users will be able to use playlist as the tool to plan and start their journey. Other story pins and cards will be hidden to avoid confusion.
Sorting Stories Order
Enhance playlist organization by allowing users to sort stories by name, recently added, distance, or even custom order.
Edit or Share Playlist
Users can manage playlist with the listed feature. Also, they can share with friends to enjoy their preferred content.
Test
Why usability test?
Here's my next step! In order to measure the usability and identify any areas of improvement, 10 usability tests will be carried out. Stay tuned!
What are the research goals?
Identify Pain Points
Identify the challenges users face on the new Map Navigation feature, Playlist feature, and redesigned onboarding page.
Examine User Flow
Examine usability and effectiveness of new designs, as well as the smoothness of user flow.
Assessing UI Elements
Gathering user feedback regarding the clarity, intuitiveness, and effectiveness of visual design, layout, and functionality of various UI elements, aiming to improve the overall user experience.
What are the tasks?
Task 1a: Explore a specific story using the Map Navigation feature.
Task 1b: Navigate how to walk to that specific pin.
Task 2a: Create a personalized playlist.
Task 2b: Using two different ways to add stories to it.
Task 2c: Sorting stories' order in the playlist.
Task 2d: Delete story from playlist.
Task 2e: View playlist on map.
Task 3: Register and log in using social media credentials.
Takeaways
As a fresh face in this company...
I knew I had to dive deep into understanding our product and the ins and outs of our business. It took some time and effort, but trust me, it was all worth it. The more I learned, the more I realized how vital it is to truly know our own product inside out.
But here's the kicker - the competitive analysis taught me that it's equally important to "know the enemy." Understanding our competitors and their offerings helped me identify our unique selling points and discover new opportunities to stand out in the market. It's like having a secret weapon in our arsenal!
Being a good observer and listener
Throughout this project, I quickly discovered that the true magic happens when you put yourself in the users' shoes. By keenly observing and actively listening to our users, I was able to dig deep and uncover their needs and pain points. It was like being a detective on a mission to crack the case!
This user-centric approach not only helped me gain valuable insights but also guided my decision-making process. Empathizing with our users allowed me to design solutions that truly addressed their challenges and made their lives easier.


_edited.png)